RPG Maker MV Plugins
Plugins for the RPG Maker MV.
Source code and other plugins in Github. See also RPG Maker XP-Ace scripts.
Thanks to Kazzter for the spelling corrections.
Created for Condado Braveheart Christmas Event
Jump System 0.2
Allow the player to jump.
Download here
Usage
The name of the file must be JumpSystem.js to work.
Plugin parameters:
Key Code: Jump key. Default: tab
SE Jump: Sound when the player jump. Default: Jump1, do not put the extension.
SE Cannot Jump: Sound when the player cannot jump. Default: Jump2, do not put the extension.
The whole process in video:
Name Window 0.1
Show a window with the name of the event that is talking with the player.
Download here
Usage
Put #[name/id] in the first line of a text in “show text” command, the name is the name to be showed and the id is the event id. Set event id as -1 to se the game player as the event.
Plugin commands:
NameWindow <name> <event id>: Show a window with the name in the event with the id. The <name> must be replaced with name to be showed and the same should be done with <id>.
NameWindow player <name>: Show a window with the name in the player. Replace <name> with the name to be showed.
NameWindow off: Disable window.
The whole process in video:
Player Shadow 0.2
Create a shadow for the player. The shadow follow the player opacity.
Download here
Usage
The whole process in video:
Simple Time System 0.1
A very simple time system. After ‘n’ times the time change of day to night and vice versa.
Download here
Usage
The name of the file must be SimpleTimeSystem.js to work.
Add #day# or #night# in the map note to lock in a specify time.
Plugin parameters:
Day Duration: Time (in frames) to the time be changed. Default: 12000
The whole process in video:
Fly System 0.1
Allow the player to fly.
Download here
Usage
Plugin commands:
FlySystem on: Start flying.
FlySystem off: Stop flying.
The whole process in video:
Hermes Shooting System 0.1
Simple shooting system with enemy life bar. If there is some between you and the enemy then the shot will miss.
Download here
Usage
The name of the file must be HermesShootingSystem.js to work.
To make of an event an enemy you need to put a “enemy” or “zombie” in the event note field. This script is compatible with Zombie System.
Plugin parameters:
Key Code: Shot key. Default: tab
Shot SE: Sound when the player shot. Default: Fire1, do not put the extension.
Hit SE: Sound when an enemy was hit. Default: Damage1, do not put the extension.
Miss SE: Sound a wall was hit. Default: Miss, do not put the extension.
Animation Shot: Id of the animation when the player shot. Default: null
Animation Hit: Id of the animation when an enemy was hit. Default: 1
The whole process in video:
(Poor) Zombie System 0.1
Create zombies to follow the player and kill him when he’s a block away.
Download here
Usage
Write “zombie” in the event note to make it a zombie. This script is compatible with Hermes Shooting System.
Note: This is an experimental script and may not be very useful
The whole process in video:
Clone Player 0.1
Make a clone of the player, the clone walk randomically.
Download here
Usage
The clone just have some basic info of the player.
Plugin commands:
Clone <event_id>: Replace <event_id> with the id of event that will turn into a clone.
Note: This is an experimental script and may not be very useful
The whole process in video:
Put Some Random Tile 0.1
Put a random tile in a random spot.
Download here
Usage
The whole process in video:
Created as answer in Librarium forum
Animated Title 0.1
A example of animated title.
Download here
Usage
The name of the file must be AnimatedTitle.js to work.
Plugin parameters:
Animation Frames: Split with ‘,’ and do not add the file type, e.g: frame1,frame2,…. Default: none
Start Position X: Start position of animation. Default: 10
Start Position Y: Start position of animation. Default: 10
Move X Velocity: Move velocity in x. Default: 1
Move Y Velocity: Move velocity in y. Default: 1
Delay: Frames to wait. Default: 10
Part of creation of plugin:
Created for Obseris Duelo game
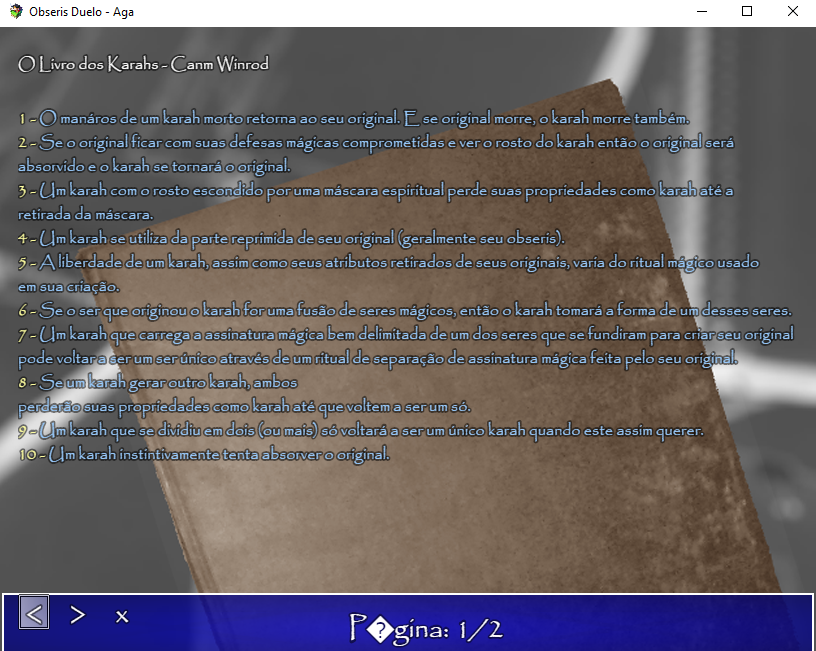
Scene Book 0.2
A scene for read books.
Download here

Usage
The name of the file must be SceneBook.js to work.
To open the scene use Book <file_text> in ‘plugin command” replacing <file_text> with the file that you want to be loaded in scene. The file must have a .txt extension and should be in data/book folder.
e.g: Book myText
In your file you can write all text commands that you can use in “show text” command to be processed by the plugin and some news:
%%: Break the page.
e.g: this text will be showed in first page %%and this in the secound.
%#<pictureName>%: Open the picture with <pictureName>.
e.g: #picture1 (in first line) or %#picture1% (in other lines)
Plugin parameters:
background: File name of background image in pictures folder. Default: “” (none)
page text: Page text. Default: page
Title Exit Option 0.1
Create a exit option in title screen.
Download here

Usage
The name of the file must be TitleExitOption.js to work.
Plugin parameters:
Exit text: Text of the exit button. Default: tab
Other
Animation State 0.1
Run a animation on player corresponding to current player state (on map).
Download here
Usage
In database/states select the state and add in the note: [StateAnimation:AnimationIndex]
e.g: [StateAnimation:02]
The whole process in video:
Save Name 0.1
Change save file names.
Download here
Usage
The name of the file must be SaveName.js to work.
Plugin parameters:
config text: New name to config. Default: config
global text: Nw name to global.rpgsave. Default: global
file text: New name to file
Menu Button Cancel 0.3
Add a cancel button to the menus and remove “double touch” to cancel menus.
Download here

cancel option in: load menu, menu, item menu, stats, hability menu, equip menu, formation menu, save menu
Usage
The name of the file must be MenuButtonCancel.js to work.
This plugin was not tested and might not work in touch screen devices.
Plugin parameters:
Image: Image (75x75) name of button, if is none then will not use a image. The image must be in system folder and should not contains the extension. Default: none
Menu Button Cancel.js 0.3
Add a floating floating button to cancel in menus and disable the double touch.
Download here
 See the button without image
See the button without image
Usage
The name of the file must be MenuCancelOption.js to work.
This plugin was not tested and might not work in touch screen devices.
Plugin parameters:
Image: Image (75x75) name of button, if is none then will not use a image. The image must be in system folder and should not contains the extension. Default: none
blog comments powered by Disqus